《GTA》系列自1997年公开以来,就受到了广大玩家的喜爱,在2年前,R星公开了《GTA5》,游戏非常成功,在短短24小时内就出货了1100万份,销量可怕。游戏的PS3/XBOX 360版本可以说做的非常成功,PS3仅有256M RAM以及256M显存,竟然能够运行如此出色的画面而不奔溃,这不得不让人感叹R星技术的强大
《GTA》系列自1997年公开以来,就受到了广大玩家的喜爱,在2年前,R星公开了《GTA5》,游戏非常成功,在短短24小时内就出货了1100万份,销量可怕。
游戏的PS3/XBOX 360版本可以说做的非常成功,PS3仅有256M RAM以及256M显存,竟然能够运行如此出色的画面而不奔溃,这不得不让人感叹R星技术的强大。
当然,今天我们要谈论的是游戏PC(DirectX 11)版本,就是占用了几个GB内存和显存的那个版本,让我们一起来揭秘游戏图像的秘密吧,看看一帧3D游戏画面是如何诞生的。
第一部分:解剖帧数框架
我们用麦克的这张图作为例子,他站在一辆Rapid GT前,身后是美丽的洛圣都。

《GTA5》使用的是延迟性管道渲染,通过大量的HDR缓冲区运行,当然这些缓冲区无法在同一个显示器中全部呈现,因此我们将其分解,将画面调用至Reinhard模型,通过这样将画面回归到每条线路8-Bit。
环境块图:
第一步,截取图像的环境块图,这个块图每一帧都是事实运算,连续执行后就得到了后期逼真的环境效果,这也是Nvidia的3D画面实现技术――Forward-Rendered。
那么如何实现这些块图的呈现,对于不熟悉游戏技术的人,你可以想象你在拍摄一副全景图片,设定自己站在一个立方体中间,六面环绕,每转过90度进行拍摄,一面连接一面。
游戏中图像就是这么呈现的,每一面换算到128X128 HDR图像,第一面的元素就包括以下内容:

同样的内容使用到剩下的五个面,最终获得完整的块图:

每一面差不多呈现出30次画面调用,基地的多边形网格呈现的内容仅仅是环境(天空、山脉、主题建筑),角色以及车辆不予以呈现。
这也是为何在游戏中你的车辆和环境互相反应非常好而其他的车辆却没有造成反应,角色也是如此。
块图到抛物面图的转换:
完成了环境块图的设计之后就需要把它转化为双边抛物面图。
方块图展开后显示了不同区域,而转化之后就类似于半球形状的图片(包含俯视和仰视双视角)。

▲原块图拆解

▲形成双边抛物面图
为何要进行这一步转换,很关键的一点在于优化!通过块图着色器需要捕捉到6个面上128X128的图像,而转换为双边抛物面图之后,着色器需要捕捉的仅仅是2个全面的128X128图像,更重要的是,一般情况下,玩家的视角都是从上方往下看,因此完善俯视视角就能够进一步地达到优化目的。
此外,块图6个面的边缘都是独立链接,如果说两个边缘上存在统一图案对于老一代的显卡来说将无法识别,就算是新一代的显卡也需要耗费更多性能去过滤,而转换为双边抛物面图将大大减轻显卡处理的压力。
修缮细节等级(LOD):
这一步需要计算着色器来完成,根据物体距离镜头的远近,用不同精细的网格进行着色,有的物体甚至不需要着色过程,例如一些超过可见距离的花和草是不会呈现在屏幕上的,就不需要进行修缮。
这一方面PS3和PS4/PC版本之间存在着很大的差异(PS3版本没有计算着色器支持),因此在PS3版本中,这些内容都通过Cell多核处理器或是SPU解决。
G-缓冲区:
画面革新的关键就在这里,所有可见网格一个接一个着色,但不会同时进行阴影计算,着色器会将一些简单的相关阴影输出到G-缓冲区,《GTA5》采用的是MRT技术,因此每个着色器单位可以同时渲染五个单位。
随后,这些在G-缓冲区的阴影将会合计到一起进行像素着色,因此得名递延,在这一步中,绘制的内容只有那些不透明的物体,像玻璃这一类物体需要采用其他递延管道进行处理。
这些渲染的最终目的是为了LDR缓冲(RGBA,8-BITS每个管道)能够更快地计算出最终有效阴影的数值。

▲G-缓冲15%效果

▲G-缓冲30%效果

▲G-缓冲50%效果

▲G-缓冲75%效果

▲G-缓冲100%效果
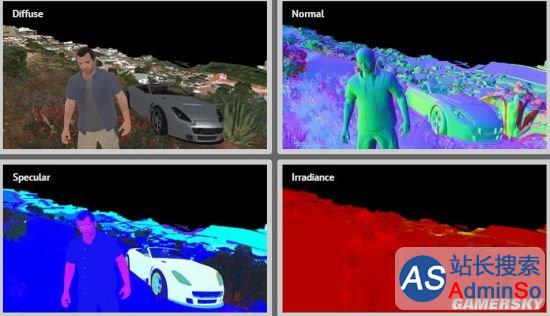
其中涉及到的渲染内容包括:
漫反射贴图缓冲区:它的作用是储存“内在颜色”的网格,代表了物体本身的材质,理论上不受光照影响,但你可以注意到汽车引擎盖上的泛白区域,R星在定向输出漫反射贴图之前计算了太阳光的阴影效果。
法线贴图缓冲区:用于储存每一个像素的法线向量(R/G/B)。
镜面贴图缓冲区:里面包括了物体的高光/反射信息:
-Red:高光强度
-Green:光泽度(平滑性)
-Blue:菲涅尔强度(判断所有像素是否属于同一材质)
发光贴图缓冲区:红色通道包括受太阳光照影响的所有独立像素所反射的光照,蓝色通道则是包括物体受到第二光源的反射,绿色通道则是处理物体本身具有的发光反射(霓虹灯、灯泡)。在这里大多数阿尔法通道是不使用的,除非需要标记对应字符的皮肤或是植被的像素单位。
深度贴图缓冲区:用于储存镜头里每个像素之间的距离。

▲左为深度缓冲,右为模板缓冲
上述所有缓冲区最终形成需要大约1900左右的draw calls(draw call是openGL的描绘次数,数值越低越好,对于GTA5来说,1900这个数值是非常低了。)注意,在场景渲染中,从前到后的顺序是最明智的,剔除更多不需要渲染的内容,这样一来可以进一步减少显卡压力。
阴影:
《GTA5》采用的阴影技术是CSM(cascaded shadow maps一种比较新的实时阴影渲染技术,专门用于渲染大型场景,效果很好,但是有一个缺点就是场景需要多次渲染,它的中心思想是将屏幕像素分散到多个ShadowMap中,因为近处的东西细节较高,远处的东西细节较低,因此将视椎体分割,并将光源摄像机聚焦到对应的小视锥上),贴图像素为1024X4096,用此技术是为了确保玩家附近的阴影拥有更高的像素,而远处物体的阴影细节则适当减弱。

这一步有很高的性价比,虽然说要进行4倍渲染次数,但其间可以避免大量不必要的多边形裁剪,使得draw calls数值维持在1000左右。
通过深度信息,计算出每个像素的阴影,进而进行分类,太阳方向的光反射阴影处于红色通道中,而在大气中透过云投射将会分别储存在红色和绿色通道中。

▲绿色部分为太阳阴影,灰色部分为云朵阴影
同时阴影将采用抖动模糊效果处理,如果你仔细观察下面的贴图,红色管道所呈现出的是类似棋盘状的效果,这是为了边缘更加平滑。(模糊效果处理是非常繁杂的过程,因为它需要处理大量问题贴图,但最终获得的效果能够让阴影更加真实)

▲模糊处理后得到的阴影图
平面反射贴图:
这属于后期检测的一项步骤,因此在这里不多赘述,简而言之就是还原反射所对应的贴图在一个240X120的图案中(约650draw calls),从而呈现一个面上所反射包含的内容。

SSAO(Screen Space Ambient Occlusion屏幕空间环境遮蔽):
线性版本的缓冲计算结束后,就开始建立SSAO画面。
首先建立多噪点版本,通过depth-aware模糊技术进行双向排除(横向和纵向)去除画面中的噪点。上述工作都是在原图一半的分辨率下进行的,为了扩展后得到更好的画面表现效果。

▲多噪点版本

▲SA模糊技术后效果图
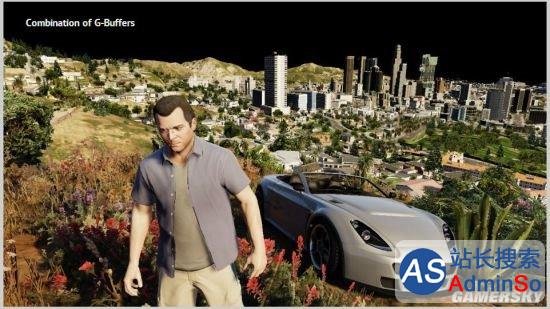
G-缓冲区结合:
是时候把各个缓冲区之间的内容结合了,一个着色器同时获取五个缓冲区的内容,形成最终的HDR图片。


▲将缓冲区的图片融合,得到初步效果图
这样子最终图片的雏形已经完成,但我们依旧缺少天空,海洋以及一系列透明物体,在此之前,至少我们的麦克还不够完美。
次表面散射(Subsurface Scattering):
麦克皮肤上存在许多不连续的黑点,让他看起来像是用塑料做的而不是人肉。


这时候就轮到SSS技术登场了,模拟皮肤内的光传输,通过SSS后我们可以看到麦克的肌肤内似乎有了血液流淌的痕迹。而SSS技术只会应用在皮肤上而不会衍生到衣服等其他物品上是由于缓冲区计算出麦克皮肤的像素值为0x89,符合这一区域的物体才会收到SSS效果影响,而这个效果将会作用于游戏中主角以及NPC的皮肤上。
水:
在这张例图中虽然没有大面积水域,但还是有一些游泳池等东西,《GTA5》中的水是通过折射和反射两个层面呈现。
通过Z缓冲区导出两个版本的图像,分散出不同的水面内容:

▲扩散图

▲不透明属性
水体扩散图像:展示了水的内在颜色。
水体不透明图像:其中红色管道储存水中的不透明属性,绿色管道区分水的深浅。
注意,在这里所有水都呈现出来了,包括隐藏在物体后面的,都会在红色管道中出现,在这里绿色管道的作用就是剔除那些隐藏的水面,保留视觉可以看到的。随后我们就可以得到下面的水面反射图片。

▲再结合上面的缓冲区图片内容,我们就可以获得一张带水的画面图。


大气层:
创建光过滤贴图,这也被称为体积阴影,实现光是透过大气层或是雾等气候后的照射效果,而不是太阳直射。这样之后的图像也存在许多噪点,需要进行模糊效果处理,在此之后,添加雾面层,随后是天空,最后加入云彩。

▲光轴图

▲基础图

▲基础+雾效果

▲基础+雾效果+天空

▲基础+雾效果+天空+云
天空的构建采用球形单点draw call,参考下图,大规模网状覆盖整个区域。云渲染也采用相似的方式,用前面提到过的法线贴图和密度贴图来渲染体积云,尺寸为2048X512,无缝连接。

▲云密度

▲法线云
透明物体:
添加画面中的透明物体,比如玻璃,挡风镜,车窗,以及飞行的尘埃粒子等,这个过程仅仅占用11draw calls,就能够完成大量粒子实体化。

▲添加前

▲添加后
抖动平滑:
远景像素点由于渲染程度有限,在放大后像素化叫严重,这时利用着色器进行后期处理,读取原始颜色缓冲区数据并通过阿尔法管道进行扩散,得到像素化严重的色区数值,进行共同抖动处理。PC版本和PS3/版本这方面处理的并不好,抖动过滤器并没有完善使用。

▲抖动处理前

▲抖动处理后
曝光度调整:
曝光度永远不能够过快的转换,相邻两帧之间的差别不能够有过高的变化,平缓地转换非常重要,例如你在《GTA5》中驱车从一个山洞驶出,暗到亮的变化需要多点曝光来适应玩家眼球对于视觉差变化的适应程度,暗到亮的曝光速度要比亮到暗的曝光速度更快,这是根据人眼习惯所得出的结论。

▲左为低曝光度,中间为中等,右为高曝光度
抗锯齿及光学畸变:
如果游戏的抗锯齿方式采用的是FXAA,那么需要紧致网格来达到边缘平滑的效果,随后模拟真实世界的镜头,通过小着色器进行光学畸变,这不仅仅会扭曲整体画面,也会减少边缘纹理的色差。

▲光学畸变前

▲光学畸变后
UI:
这里提到的UI仅仅只是改帧画面在左下角地图上的变化,整个地图区域被划分为不同方块区域,通过引擎划分出显示在同一屏幕的区域,得到更好的变化效果图。最后将小地图载入主要缓冲区,添加上小的图标,我们的最终作品就诞生了。


▲添加地图UI后
这一帧画面总计4155draw calls,88个渲染目标以及1113个纹理图。
可以看出制作一帧画面,如果厂商用心优化的话,是需要非常麻烦的步骤,一步步改良减少显卡压力,最终让更多玩家的PC能够顺利运行,这方面,本次R星的《GTA5》无疑做的相当出色,期待今后能够为我们带来更加完美的作品。
微信搜索“站长搜索”关注抢6s大礼!下载站长搜索客户端(戳这里)也可参与评论抽楼层大奖!
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!






