寮姝ヤ唬ц浣芥杈 Promiseprocess.nextTick()setTimeout()锛璁歌 requestAnimationFrame()杩浜寮姝ユц浠g瑰瀹浠ㄩ戒娇ㄤ浜浠跺惊锛浣浠ㄧ簿纭舵归㈡涓浜涓ㄨ涓绔锛灏瑙i瀹浠寸涓锛跺澶у婕绀烘峰ㄤ涓被浼NX杩风杩妗堕㈠涓涓剁郴缁涓ㄦ浠板涓涓浠浣跨ㄥ浜浠跺惊ヨ揪版浠浜浠跺惊浜浠跺惊虫病 ES6瑙般JavaScript韩浠诲★Job锛浠诲¢锛job queue锛村澶浜浠跺惊NodeJSHTML5瑙涔锛涓鸿绡瀵瑰绔锛浼ㄨ缁璇存浜浠跺惊浠ヨ涓′欢寰瀹涓瀵绘炬扮浠诲℃ヨ琛杩涓惊涓涓娆¤凯浠e涓涓淮绛锛tick锛ㄤ娆℃淮绛存ц浠g绉颁负涓娆′换★task锛while (eventLoop
寮姝ヤ唬ц
浣芥杈 Promiseprocess.nextTick()setTimeout()锛璁歌 requestAnimationFrame()杩浜寮姝ユц浠g瑰瀹浠ㄩ戒娇ㄤ浜浠跺惊锛浣浠ㄧ簿纭舵归㈡涓浜涓
ㄨ涓绔锛灏瑙i瀹浠寸涓锛跺澶у婕绀烘峰ㄤ涓被浼NX杩风杩妗堕㈠涓涓剁郴缁涓ㄦ浠板涓涓浠浣跨ㄥ浜浠跺惊ヨ揪版浠
浜浠跺惊
浜浠跺惊虫病 ES6瑙般JavaScript韩浠诲★Job锛浠诲¢锛job queue锛村澶浜浠跺惊NodeJSHTML5瑙涔锛涓鸿绡瀵瑰绔锛浼ㄨ缁璇存
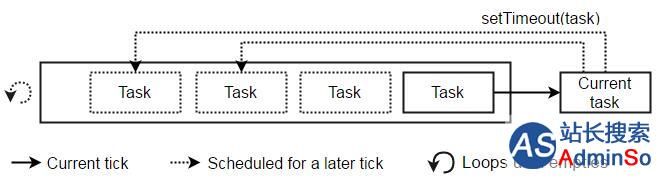
浜浠跺惊浠ヨ涓′欢寰瀹涓瀵绘炬扮浠诲℃ヨ琛杩涓惊涓涓娆¤凯浠e涓涓淮绛锛tick锛ㄤ娆℃淮绛存ц浠g绉颁负涓娆′换★task锛
while (eventLoop.waitForTask()) { eventLoop.processNextTask()}浠诲℃姝ヤ唬锛瀹浠ュㄥ惊涓搴跺浠诲°涓涓璋ㄦ颁换$瑰 setTimeout(taskFn)涓绠℃凤浠诲″芥寰澶ユ锛姣濡ㄦ蜂浠躲缃缁DOM浣

浠诲¢
村涓浜浜浠跺惊浠ユ澶涓换¢杩涓や釜绾′欢锛稿浠诲℃浜浠跺椤诲ㄧ稿锛浠ュ浠诲″椤绘ョ椤哄琛澶ゆ涔澶锛娴ㄥ浠ュ浠讳瀹冲浜渚濡锛瀹浠ュ冲涓ュ釜浠诲¢
while (eventLoop.waitForTask()) { const taskQueue = eventLoop.selectTaskQueue() if (taskQueue.hasNextTask()) { taskQueue.processNextTask() }}ㄨ涓ā锛浠界簿纭跺躲濡 setTimeout()娴ㄥ藉冲杩琛瀹跺涓杩琛浠

寰换¢
骞歌浜浠跺惊杩渚浜涓涓寰换★microtask锛涓褰浠诲$跺锛寰换¢浼娓绌烘釜婊寸浠诲°
while (eventLoop.waitForTask()) { const taskQueue = eventLoop.selectTaskQueue() if (taskQueue.hasNextTask()) { taskQueue.processNextTask() } const microtaskQueue = eventLoop.microTaskQueue while (microtaskQueue.hasNextMicrotask()) { microtaskQueue.processNextMicrotask() }}绠璋ㄥ井浠诲$规 Promise.resolve().then(microtaskFn)寰换℃фラ『搴琛澶锛骞朵变瀛ㄤ涓井浠诲¢锛娴ㄤ浼堕村涔变
姝ゅ锛寰换″浠ヨ搴扮寰换★瀹灏ュ板涓涓锛骞跺ㄥ涓涓淮绛澶

缁Rendering
Rendering璋搴涓浜浠跺瑙o缁跺苟涓ㄥ浠诲″瀹涓浠ヨ琛ㄦ釜寰婊寸缁剁绠娉
ㄨ娴ㄥ浜璁稿憋瀹藉ㄦ釜浠诲′互讹浣涔藉ㄥソ句釜浠诲¢芥ц浜浠ュ涓缁躲
骞歌浠 requestAnimationFrame()锛瀹ㄤ涓涓朵ц浼芥般浠缁浜浠舵ā凤
while (eventLoop.waitForTask()) { const taskQueue = eventLoop.selectTaskQueue() if (taskQueue.hasNextTask()) { taskQueue.processNextTask() } const microtaskQueue = eventLoop.microTaskQueue while (microtaskQueue.hasNextMicrotask()) { microtaskQueue.processNextMicrotask() } if (shouldRender()) { applyScrollResizeAndCSS() runAnimationFrames() render() }}ㄧㄦ浠ラヨュ寤哄剁郴缁锛
╃ㄤ浠跺惊
澶у扮浠f朵凤NX 涔轰DOM浣版瀹归浣寮姝ユц浠ュ寰村ソц借〃轰互涓辨浠 Promises MutationObservers requestAnimationFrame()
浠瀹跺ㄦ风锛
浠gヨ
版瀹DOM浣NXユц
寮瀹涔浜浠堕╁
娴ㄨ琛缁
姝ラ1
NX瀵瀛ㄥ璞″轰 ES6浠g 浠ュDOMㄥ轰MutationObserver 锛ㄨ娴姝ヨ琛锛涓涓璇浠缁锛瀹浣涓轰涓井浠诲″欢杩村版楠2ц浠ュ哄搴杩涓欢杩宸茬Promise.resolve().then(reaction) 杩琛浜瀵硅薄杞骞朵瀹灏杩ㄨ娴ㄨㄨ琛
姝ラ2
ヨ浠g锛浠诲★杩琛瀹寰换$NX寮濮ц娉ㄥ涓哄浠井浠诲★浠ユ搴ц娉ㄦ浠跺ㄥ涓涓淮绛寰涓
姝ラ3
寮杩 requestAnimationFrame(hook) NX杩琛╁杩藉ㄦ淮绛寰瑕╁杩琛ㄤ涓娆$朵版浣涔骞朵DOMCSS瑰藉凡缁
姝ラ4
娴ㄧ朵涓涓俱杩涔藉ㄦ淮绛寰涔浣瀵逛浼ㄤ涓淮绛姝ラ3涔
㈣ㄥ浜
浠ㄥ浜浠跺惊涔涓瀹浜涓涓瀹剁郴缁璁轰璁插杩琛寰濂斤浣寮憋涓涓交寰璇戒瀵艰村涓ラBUG
ㄤ涓绯荤褰涓瑕灏辨缓绔涓瀹瑙骞跺ㄤ互瀹浠NX涓浠ヤ瑙锛
姘歌涓 setTimeout(fn, 0) ヨ琛ㄦ浣
ㄧ稿规ユ敞寰换
寰换′渚ㄦ浣
涓瑕骞查寮╁杩琛堕
瑙12
版灏DOM浣灏ф浣椤哄ц杩峰瑕涓娣峰灏卞浠ュ濂界寤惰瀹浠ц娣峰ц浼虹跺
setTimeout(fn, 0) 琛涓哄ㄤ棰娴浣跨ㄤ规娉ㄥ寰换′浼娣蜂贡渚濡锛涓㈢渚瀛涓microtask2涓浼姝g‘板microtask1涔杩琛
Promise.resolve().then().then(microtask1) Promise.resolve().then(microtask2)

瑙34
绂诲浠gцㄦ浣堕寸甯搁瑕娣峰杩涓ょ琛涓轰瀵艰翠棰娴浜锛骞朵瀹浼瑕寮浜瑙f跺ㄣ冲澶寮宸茬杩绫讳技缁
缂璇https://blog.risingstack.com/writing-a-javascript-framework-execution-timing-beyond-settimeout/浣锛 Bertalan Miklos
璇锛 kokialoves
标签: 涓涓 JavaScript 妗讹 setTimeout 存瀹
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!






