谷歌昨日发布了iOS版谷歌地图应用,支持iPhone、iPad和iPod touch。他认为,虽然iOS版谷歌地图还存在一些不足,但总体上是一款不错的应用。但总体而言,我认为谷歌地图的标签定位功能相当不错,有助于你在旋转地图的过程中,把握正确的行驶方向。

谷歌昨日发布了iOS版谷歌地图应用,支持iPhone、iPad和iPod touch。由于苹果iOS 6“地图门”的影响,在上架仅仅7个小时后,就已成为App Store中下载量排名第一的免费应用。生活在日本京都的设计师和创业者萨查·格里夫(Sacha Greif)随后在他的博客中分享了第一手试用体验,并从设计师的角度指出谷歌地图界面的种种细节。他认为,虽然iOS版谷歌地图还存在一些不足,但总体上是一款不错的应用。
我没有私家车,所以苹果地图应用中有没有公共交通导航与我关系不大。这也是我目前为止一直避免升级至iOS 6的原因。但这一切随着iOS版谷歌地图的发布而彻底改变。我已经试用了这款应用,它的设计给我留下了深刻印象,在此与大家分享一下我的体验。请注意,以下评论仅适用于iPhone版谷歌地图。

谷歌风格的界面
谷歌风格
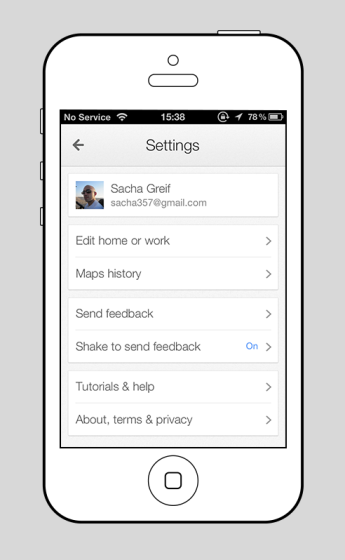
UI(用户界面)设计的“谷歌风格”(Google Style)是平面设计的一种子风格。根据这种设计风格,一切东西都是白色或浅灰色的,图标没有文本标签。我不能说自己在网页设计上非常推崇这种风格,但给我感觉它就是为移动应用量身打造,特别是对地图应用而言。
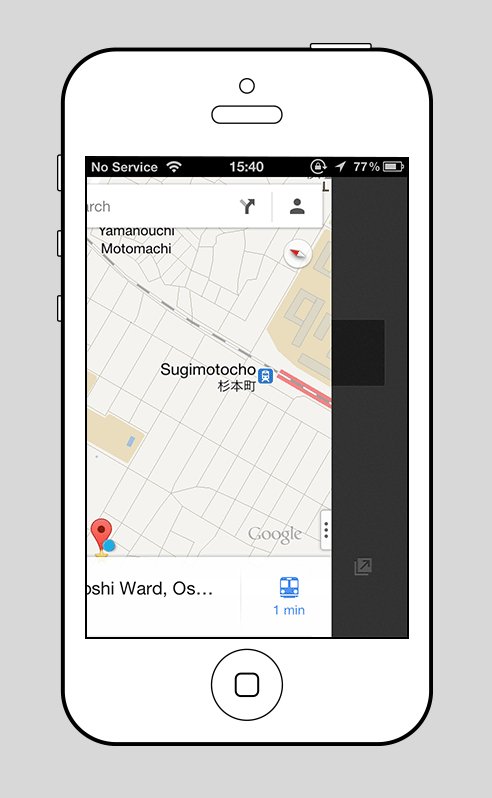
白色UI重新专注于内容,与网页上的体验不同的是,你不会有一种空洞的感觉,潜意识里认为页面CSS已中途停止载入信息。谷歌地图本身具有彩色触摸点,让所有元素都融合在一起。

白色背景让人更专注于内容
顺便说一句,要想验证谷歌设计的好坏,可以看一看Haraldur Thorleifsson(精于网页设计的平面设计师)为谷歌各类项目设计的作品。迄今为止,我尚未发现一款具有相同创作水平和精致程度的真正谷歌应用,虽然谷歌地图肯定是朝着这个方向上迈出的一大步。

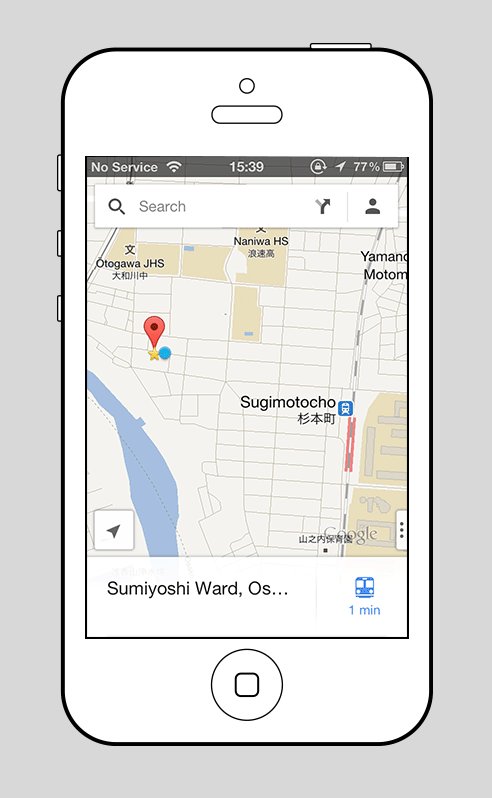
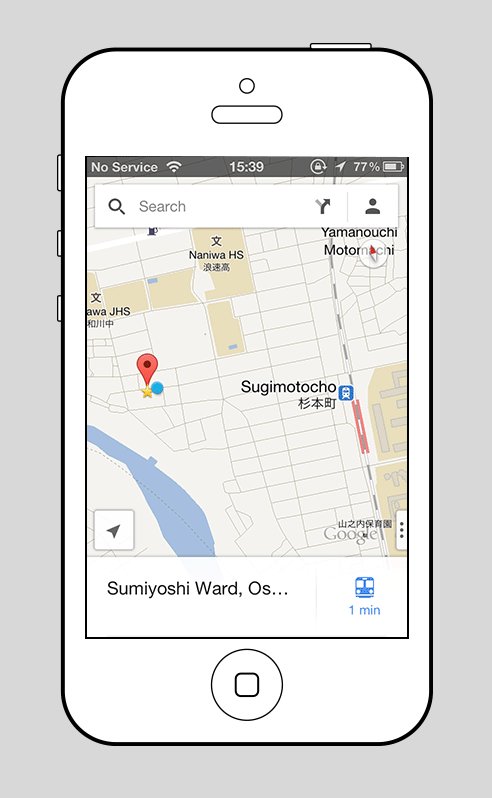
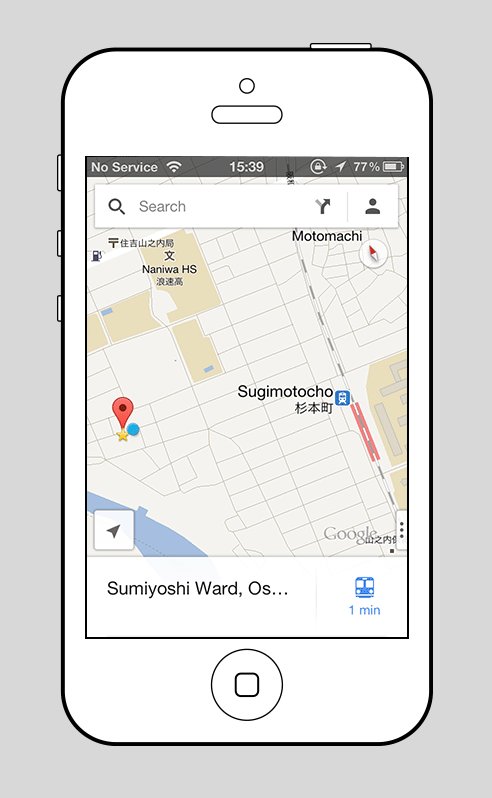
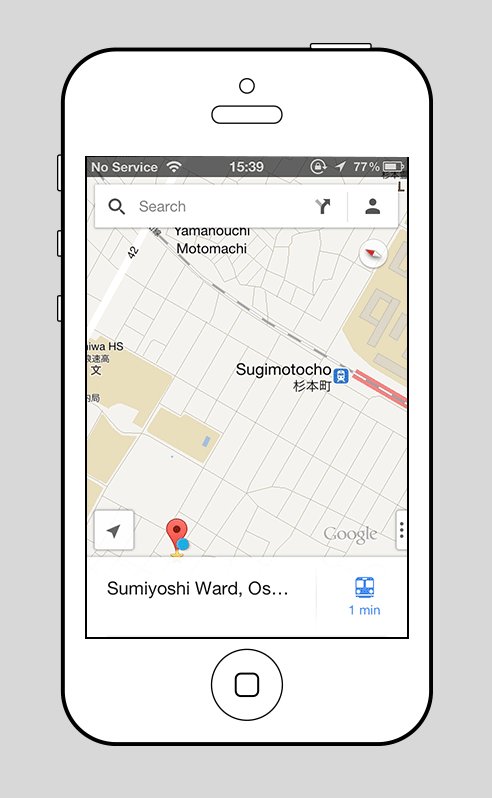
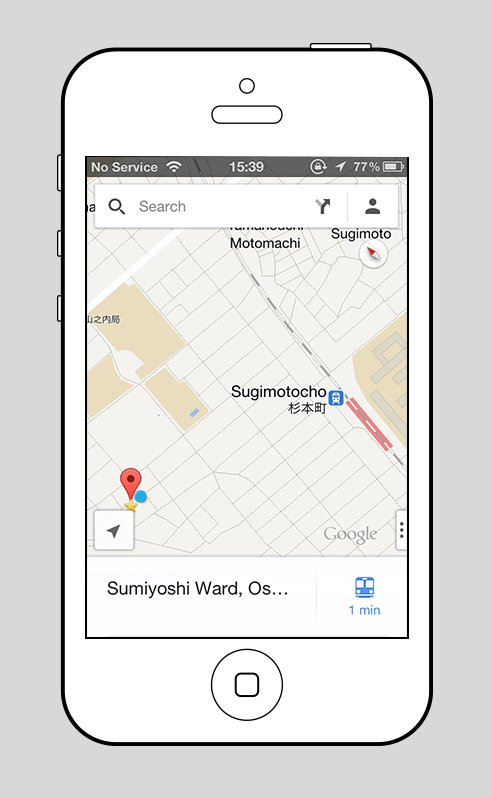
标签定位功能,不会随着地图本身旋转
标签导航
谷歌地图让用户仅仅通过两根手指就能让地图旋转。我比较欣赏的一个细节是,标签不会随着地图本身旋转,相反,它们仍然保持水平位置,供用户读取信息。这确实会带来一些问题,例如两个标签会“撞到”一起,导致其中一个消失。但总体而言,我认为谷歌地图的标签定位功能相当不错,有助于你在旋转地图的过程中,把握正确的行驶方向。

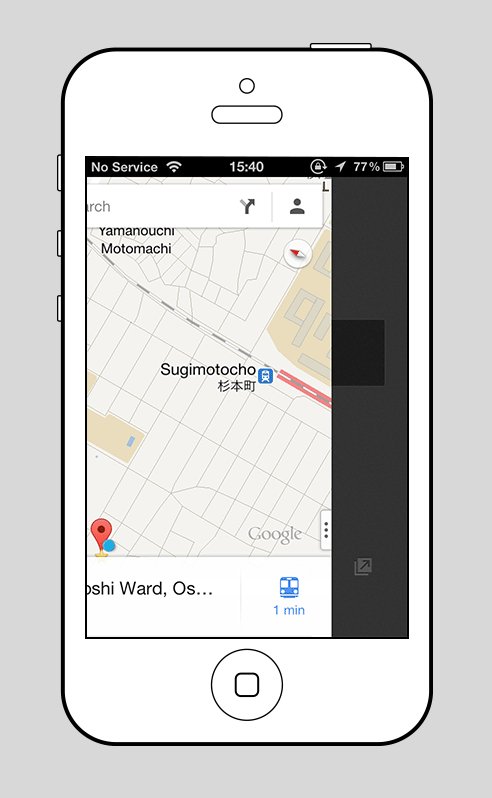
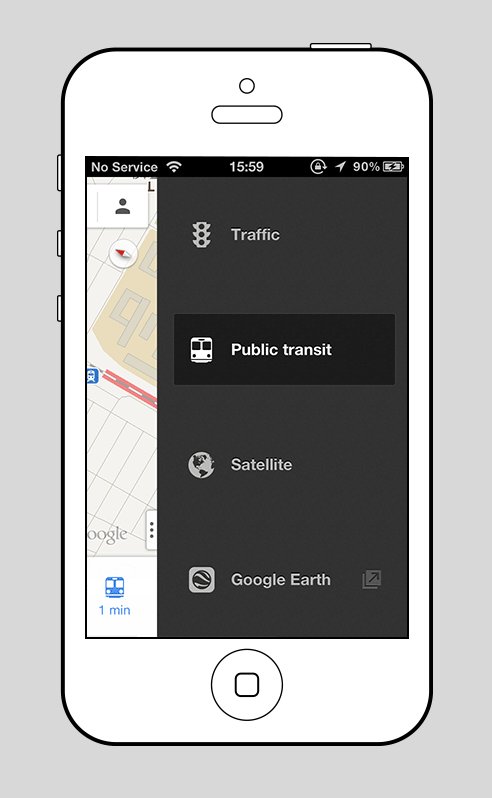
侧边菜单有细微的缩放效果
侧边菜单
谷歌地图的侧边菜单(Side Menu,亦称“Basemen”菜单)具有非常微妙的缩放效果,给人感觉就像是菜单各个元素正距离我们越来越近。由于UI发生的变化,这类简单而细微的效果在传递意思或缓解互动影响时最为有效,同时又不会减慢用户的开车速度,或分散他们的注意力。
摇动iPhone激活反馈对话
我始终认为应用应该能够觉察到用户心情的细微变化并作出相应调整。谷歌地图是这样做的:当用户摇晃iPhone,就能激活一个反馈对话框。不过,由于必须使劲摇晃iPhone才能激活这一功能,我怀疑是否有人会轻松找到这个对话框。尽管如此,我仍然对谷歌地图在这方面的表现感到满意。如果UI对我们的行为更加敏感,而不是让我们来明确告诉UI每个操作,那会是怎样的一种情形呢?

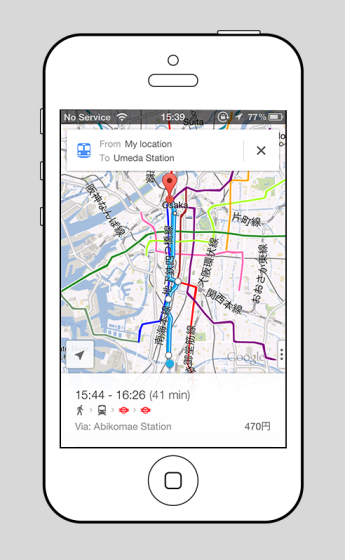
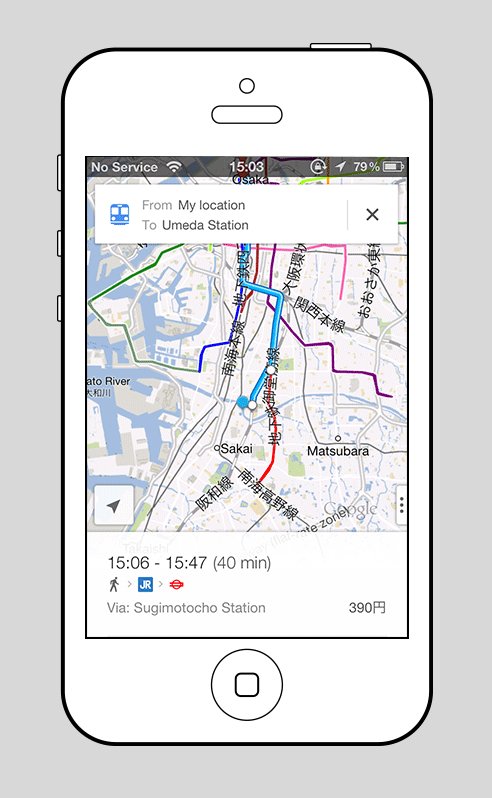
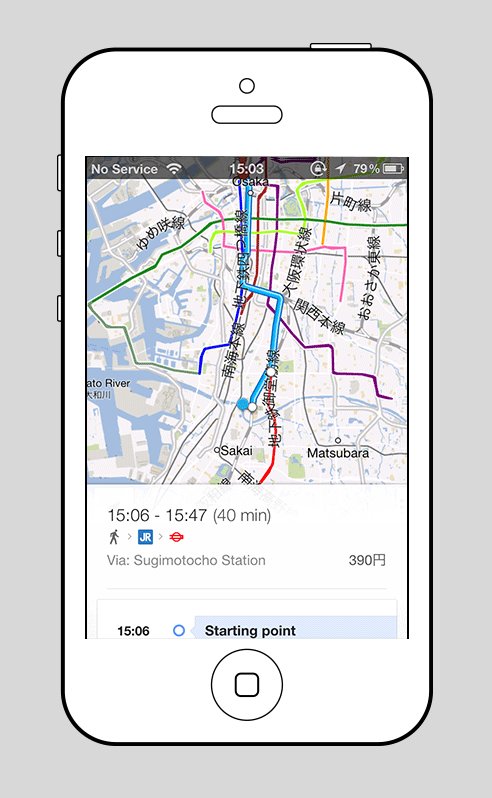
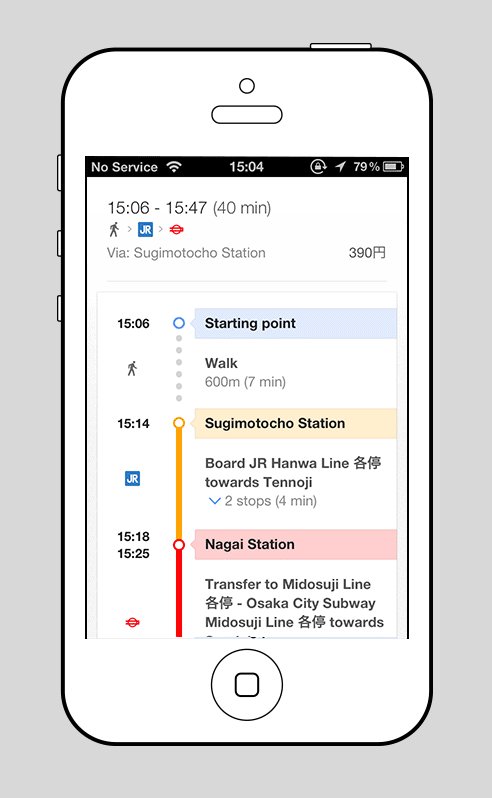
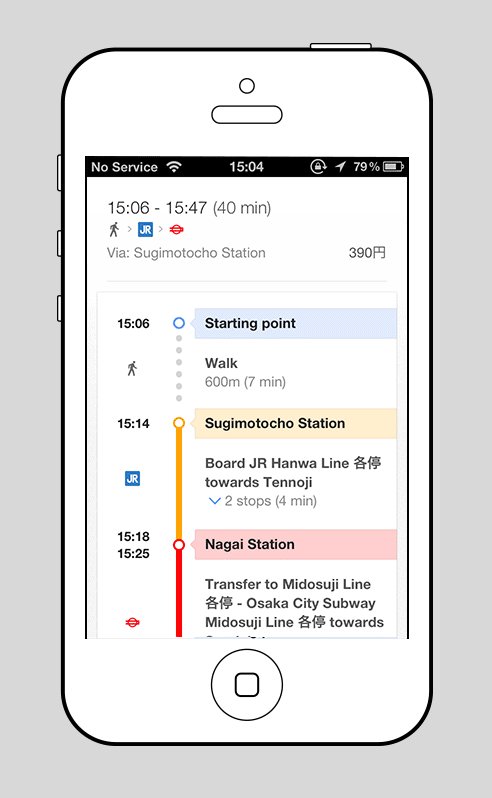
路线自下而上显示
垂直/水平过渡
iPhone一开始就抱着水平导航概念,致使左侧或右侧的屏幕总是余出来一些。这一概念已经在设计者的头脑中根深蒂固,以致于他们很容易忘记我们其实是在与两维空间打交道。在谷歌地图中,用户在获取方位信息时,路线图是自下而上显示的,在查看特定地点的多余细节时,同样是以这种形式显示。两轴设计具有很大的用途:左右轴用于在不同屏幕间切换,自上向下的轴则用于在单个屏幕中显示额外信息。
结论
总体而言,这是一款非常不错的应用,不仅从功能上讲是如此,还因为它采用一种独特的设计理念,并成功将它落到实处。在经历了苹果的现实主义和微软的极简主义之后,谷歌也开始逐渐找到自己的声音,这的确令人感到高兴。
本文编译自sachagreif.com
(扬帆)
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!






